into time. com
Rafaël Rozendaal
2010
Initially created in 2010 with Flash, and later migrated to JavaScript, Rafaël Rozendaal’s into time .com marks the artist’s crucial shift from figurative to abstract browser-based compositions.
into time .com is one of more than 100 “single-serving” websites created by Rozendaal, each of which offers a simple, usually interactive experience that fills the browser window and bears a dedicated domain name as its title. This approach, honed in the early 2000s as part of the “Neen” movement, has allowed Rozendaal to compile study after study of the browser’s potential for aesthetics and play. into time .com represents one significant moment within this years-long investigation.
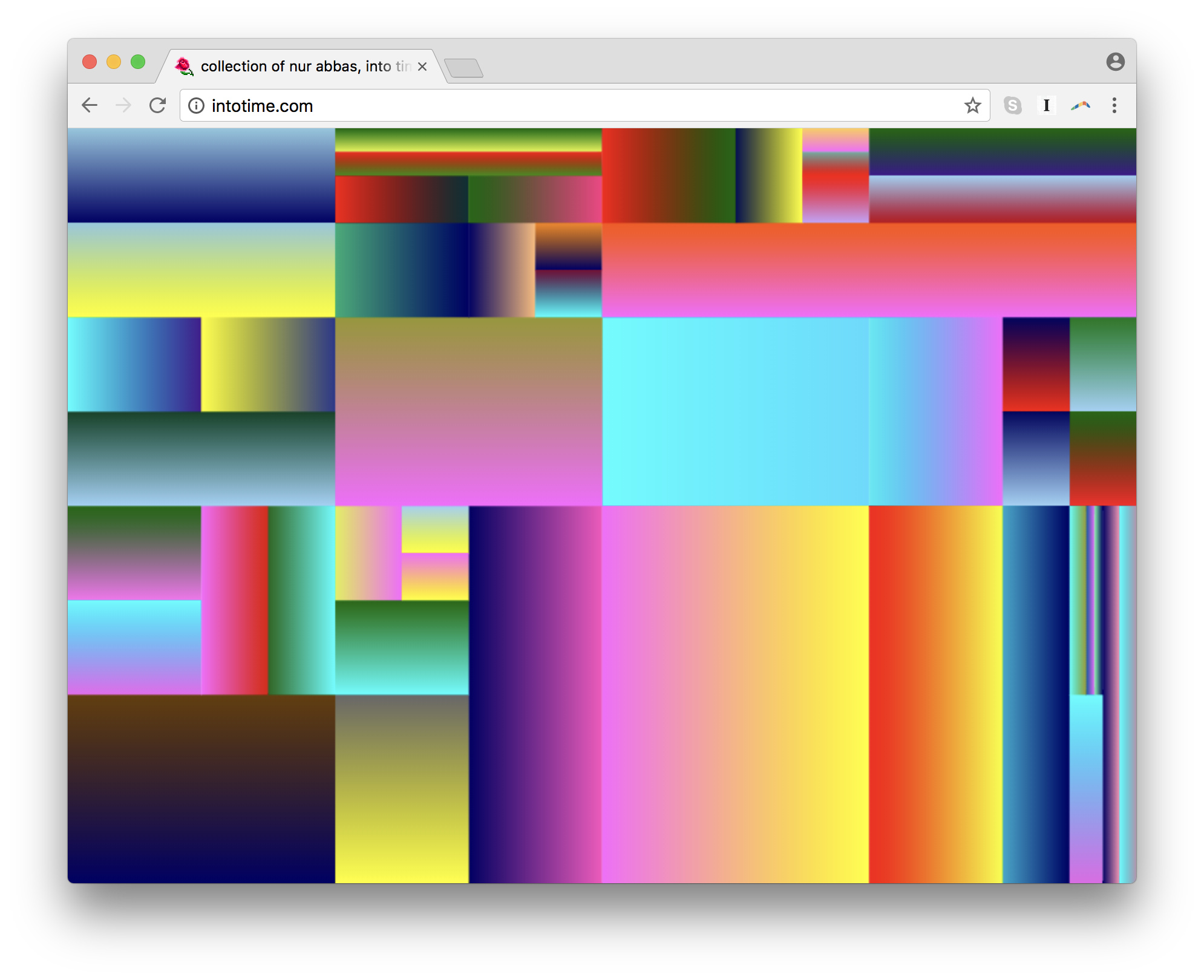
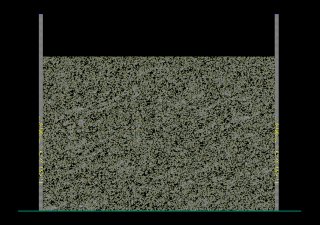
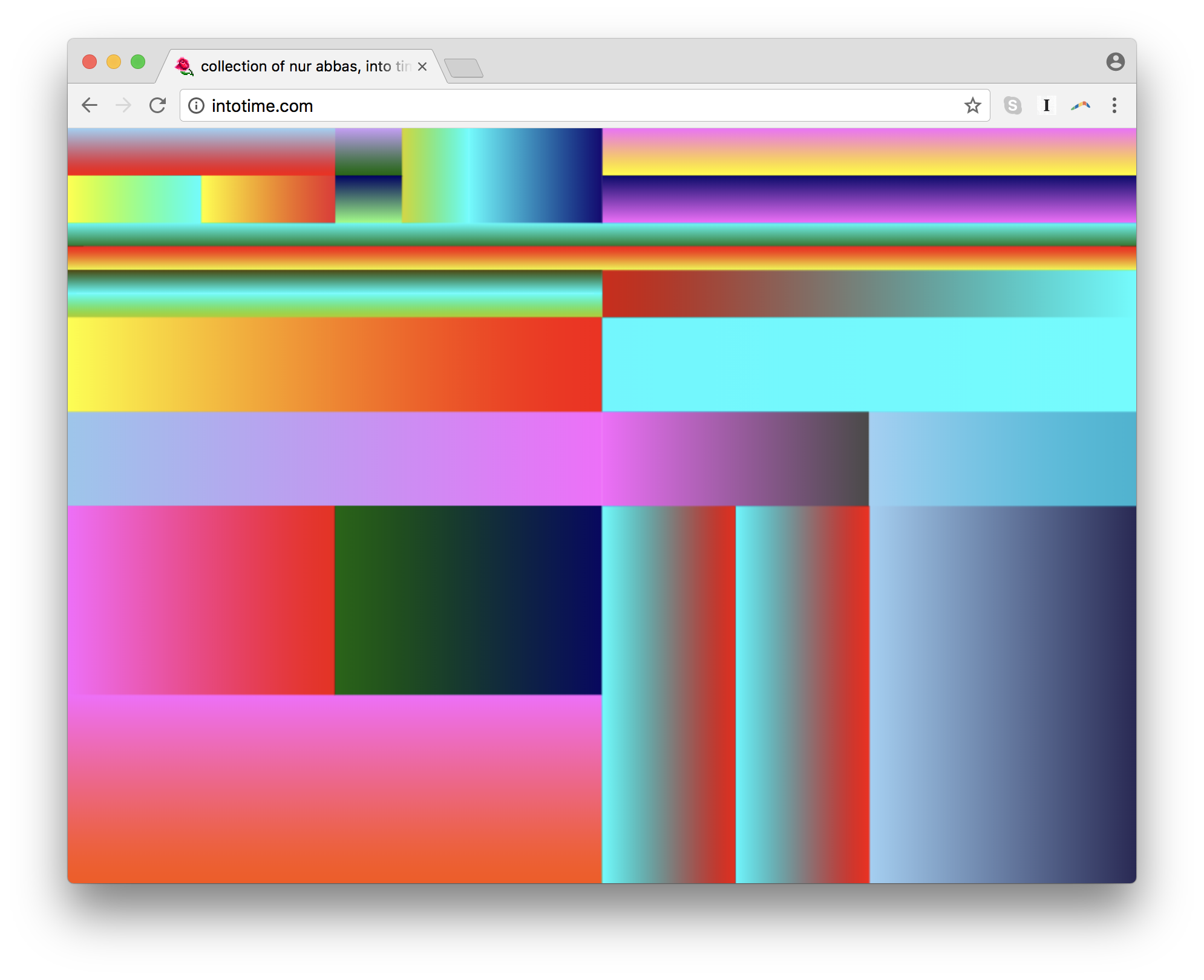
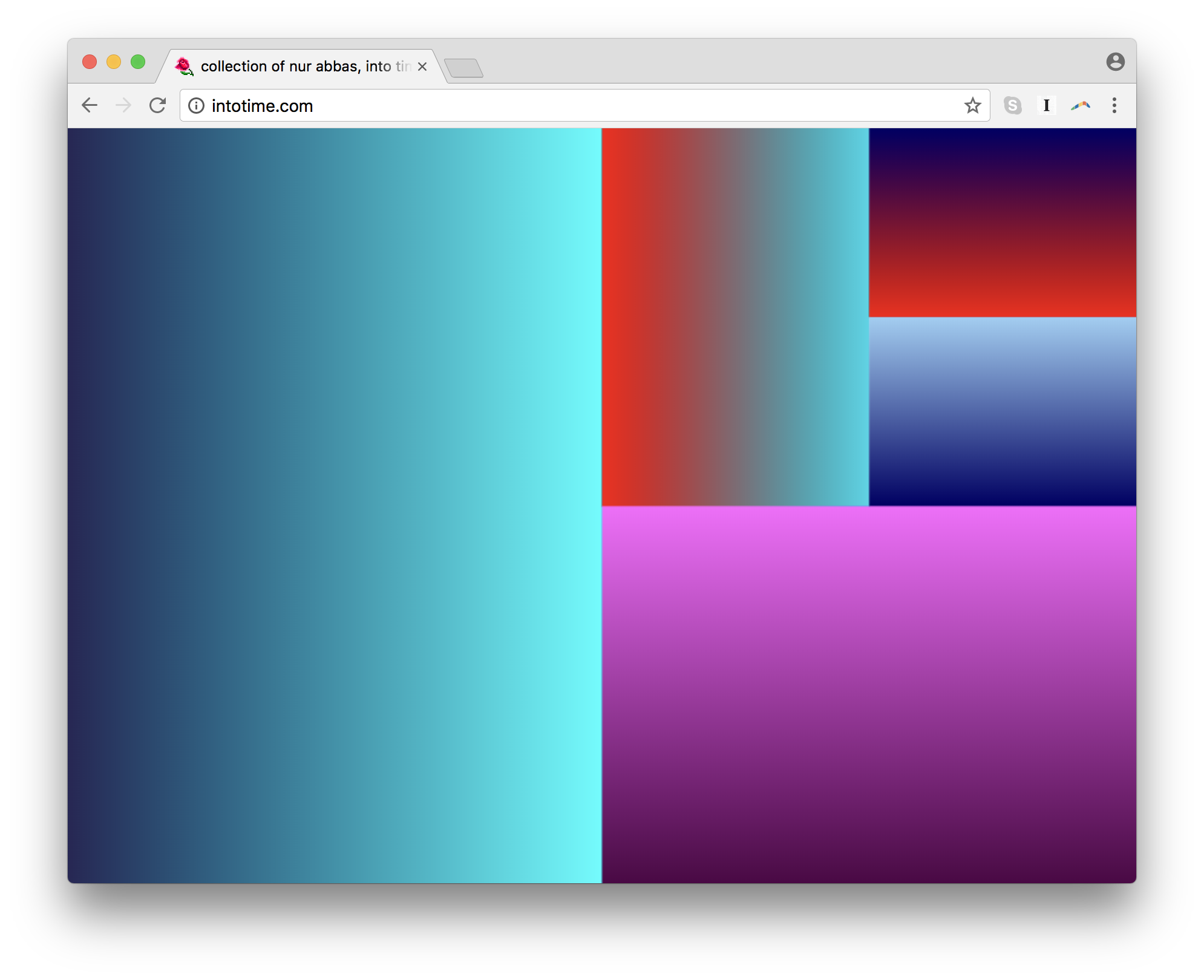
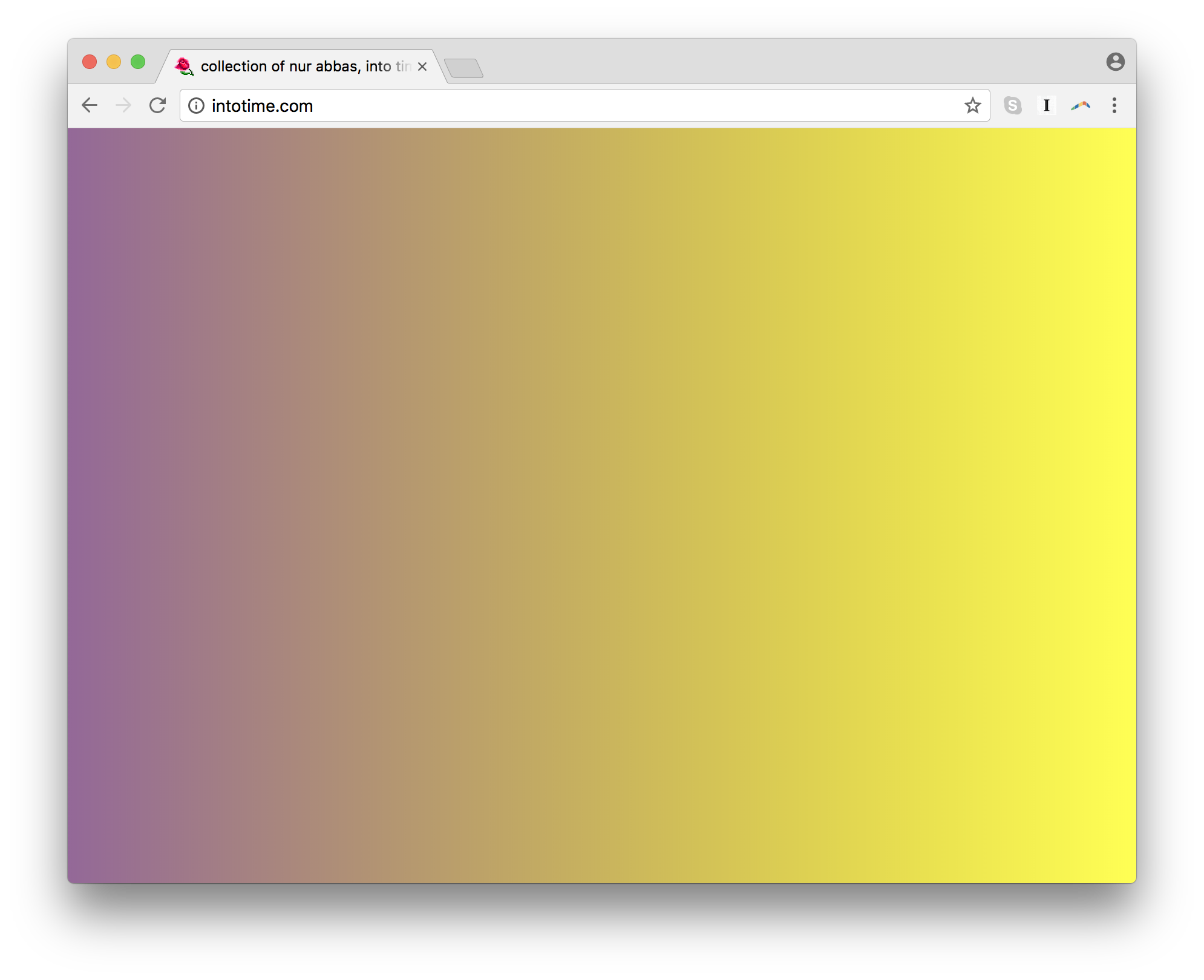
 Rafaël Rozendaal, into time .com, 2010.
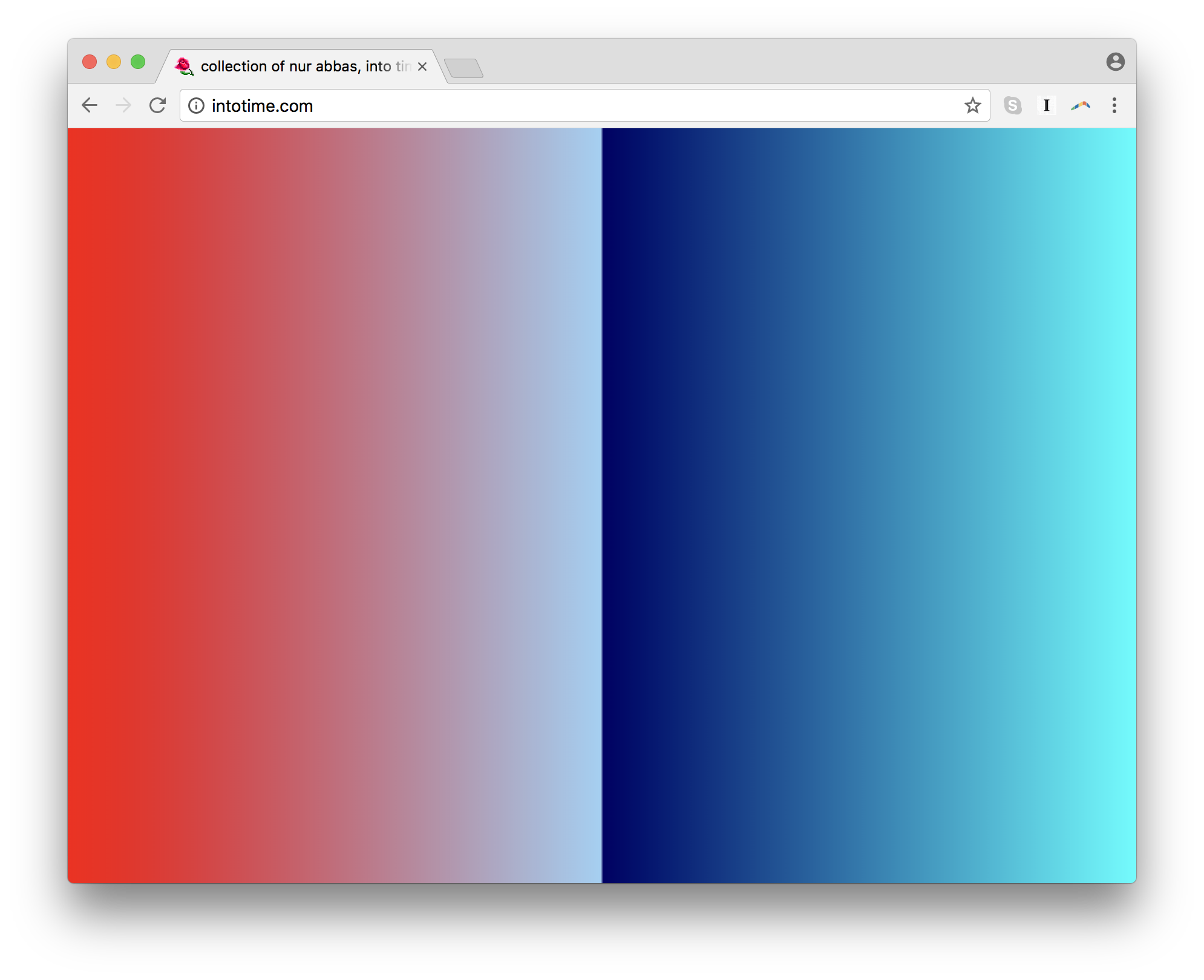
Rafaël Rozendaal, into time .com, 2010.
VISIT WORK ON THE LIVE WEB
“If Rozendaal’s early works were nouns, intotime.com is his first verb.”
– Paul Soulellis
Most of Rozendaal’s early works were poppy, graphical sites organized around a visual joke; cartoons were an important source of inspiration.
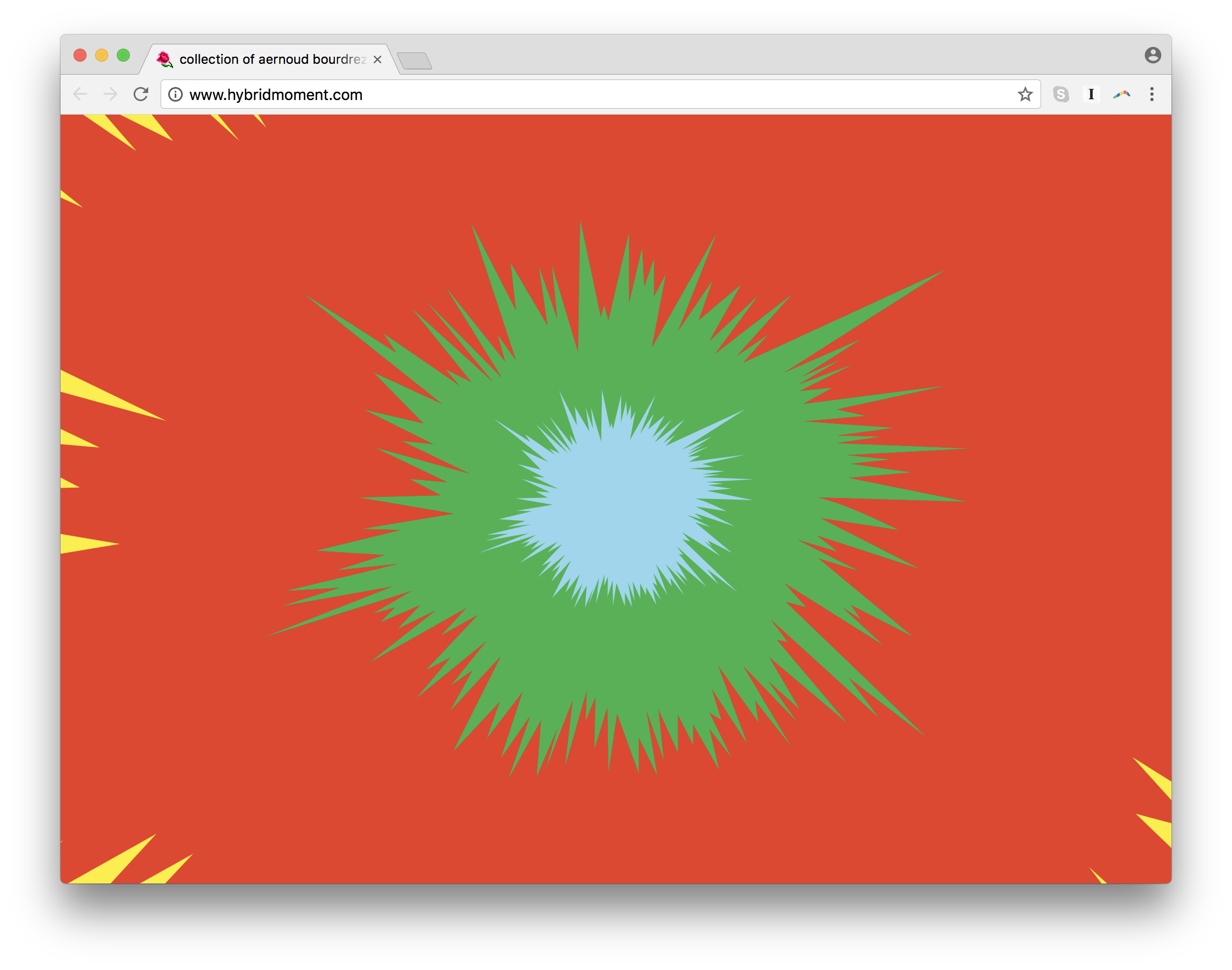
 hybrid moment .com (2009).
hybrid moment .com (2009).
These works often prompted users to perform tasks that were stripped of their usual meaning or function. Thus, they framed interaction as a gesture or experience in its own right, rather than simply a means to an end.
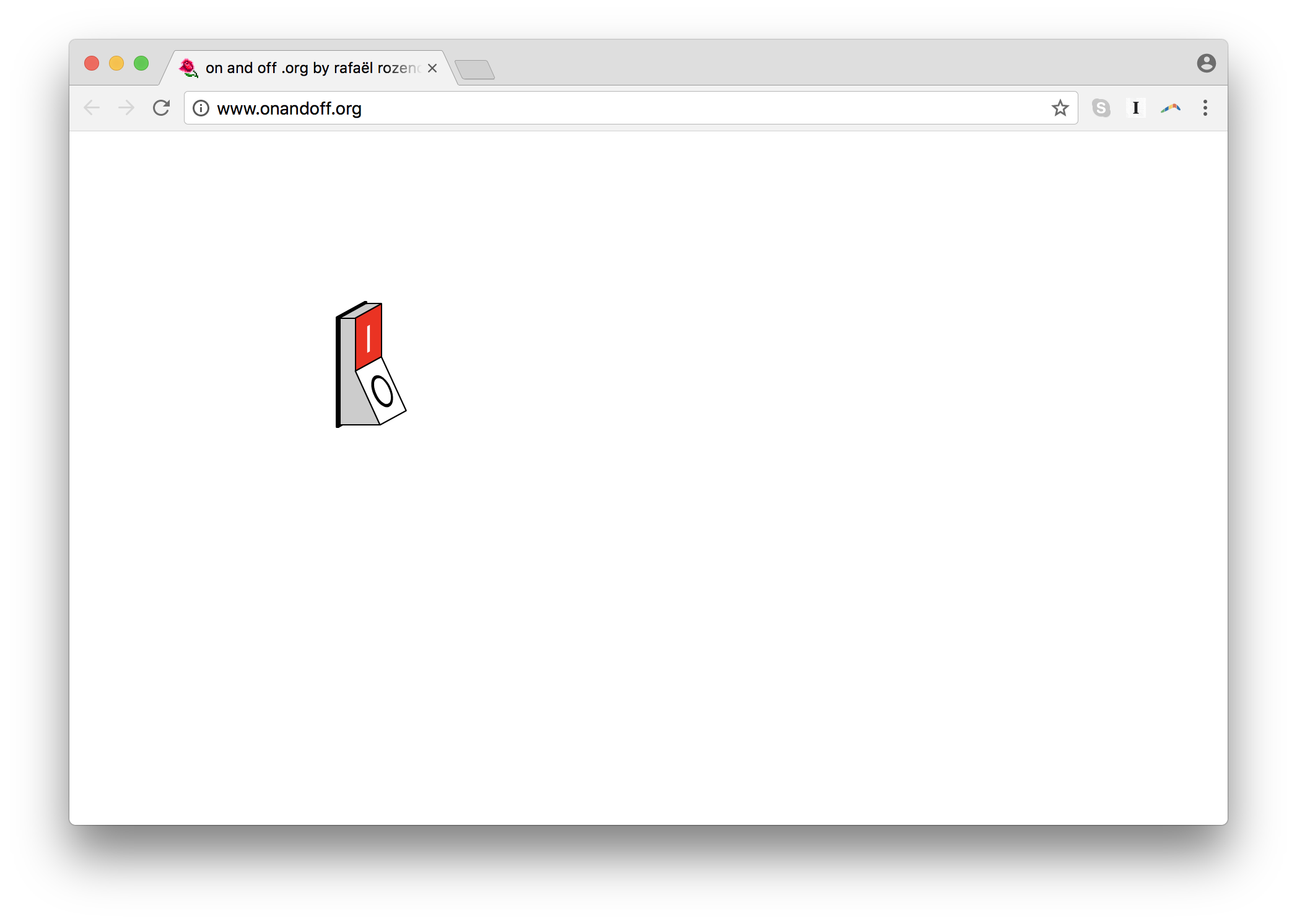
 on and off .org (2003).
on and off .org (2003).
Some works were partly abstract, but retained representational elements, such. In contrast, into time .com delved into total abstraction, as a pure arrangement of time and space.

into time .com fills the browser viewport with pulsing gradients. Points on the left and right side of the screen cycle through color values, which are randomly chosen from a list, with a gradient calculated between them.

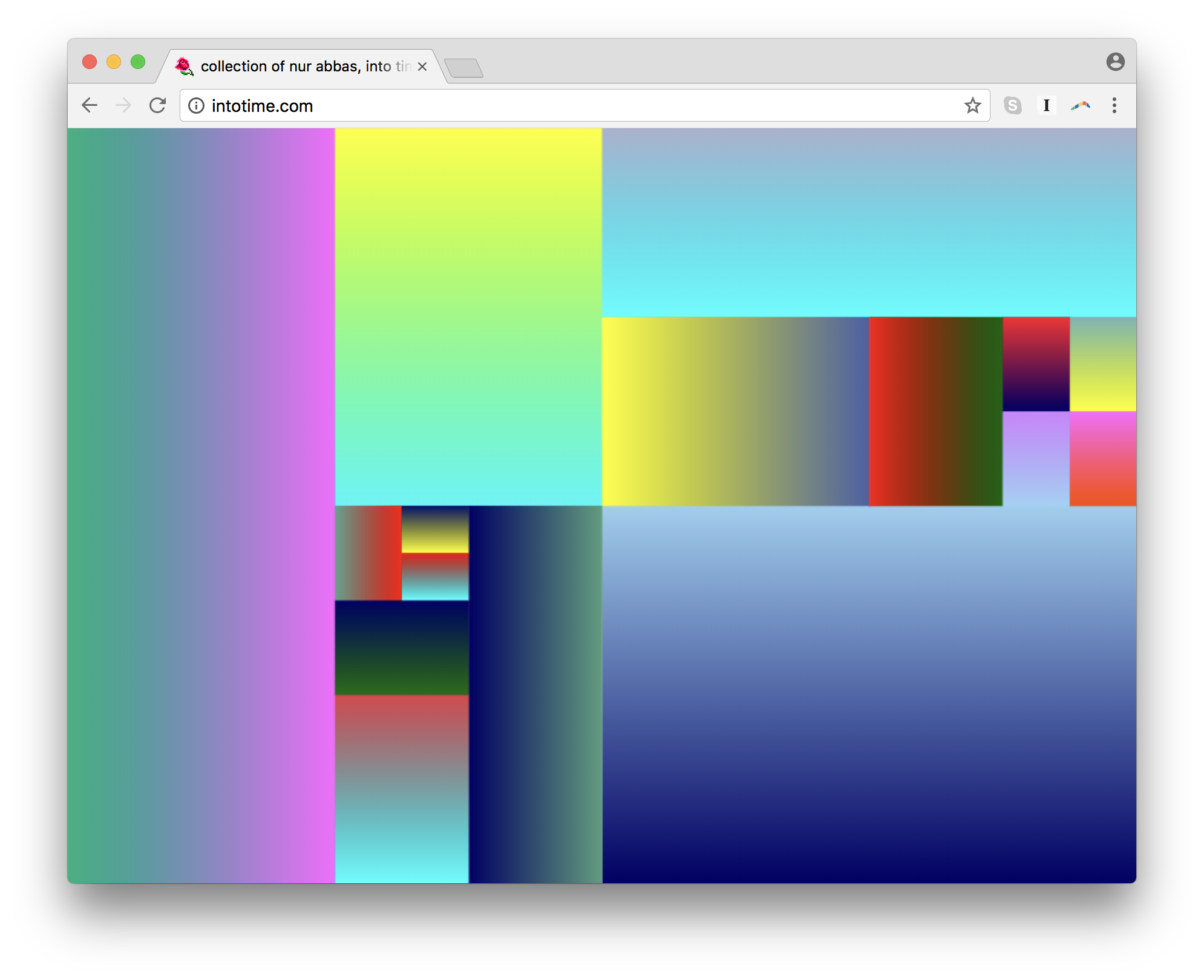
When the visitor clicks, it divides the screen, and a new gradient is added.

Read Paul Soulellis’ text about into time .com
This simple set of rules can be used to generate a seemingly endless number of potential images. The work is participatory in that the visitor is crucial to its completion. By clicking on the work, visitors create their own compositions.
into time .com reflects Rozendaal’s interest in the internet's effect on the distribution and reception of artworks. Browser-based artwork complicates the idea of an artwork as a unique object to be viewed in a specific time and place, and the value it derives from this condition.
As with all of Rozendaal’s browser-based works, the title of into time .com is a domain name, which is registered to a particular owner and IP address–allowing it to be a “unique object that exists everywhere at the same time.”

“A website is a work that exists in a specific place, in its domain name. It’s a place that you can go to wherever you are, by typing the title of the work into your browser. It’s a public place that is non-local. The website is a ubiquitous object . . .” - Rafael Rozendaal
“The idea is that the website is like liquid, or like gas ... It adapts to whatever environment it has.”
- Rafaël Rozendaal
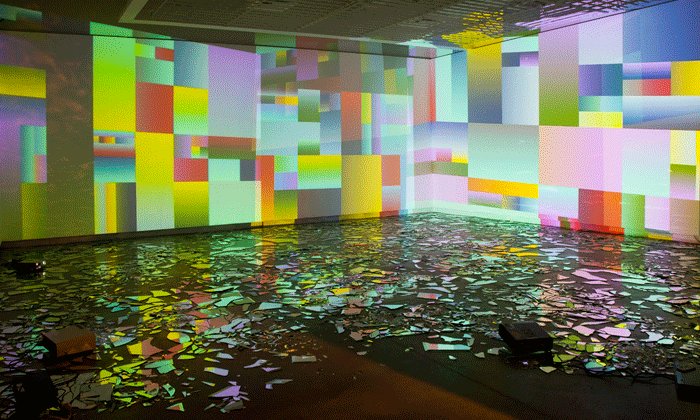
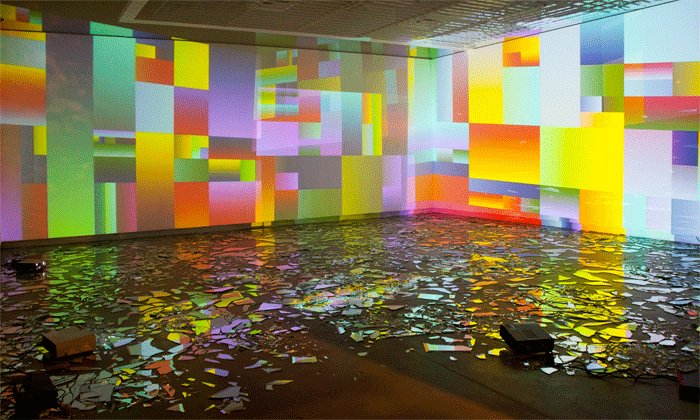
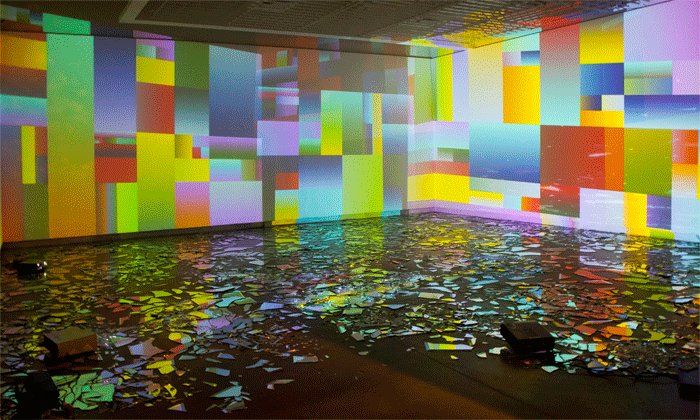
Rozendaal considers his works to be adaptable to a wide range of formats and contexts. He has transmuted into time .com and other works into physical installations, works on paper, and lenticular objects.
 Rafaël Rozendaal, Into Time with mirrors, 2012, mirrors, computers, projectors, Museu Imagem e Sol, Sao Paulo, Brazil
Rafaël Rozendaal, Into Time with mirrors, 2012, mirrors, computers, projectors, Museu Imagem e Sol, Sao Paulo, Brazil
The work is also intended to be adaptable to a range of technological conditions. Rather than replicating its original environment, Rozendaal aims to allow the work to be migrated to new formats as they come into being. The work shown as part of Net Art Anthology is available for modern browsers as a JavaScript composition, but was originally made in Flash.
“I want the work to grow. Traditionally artwork deteriorates, but I like the idea that code can adapt over time and get better.”
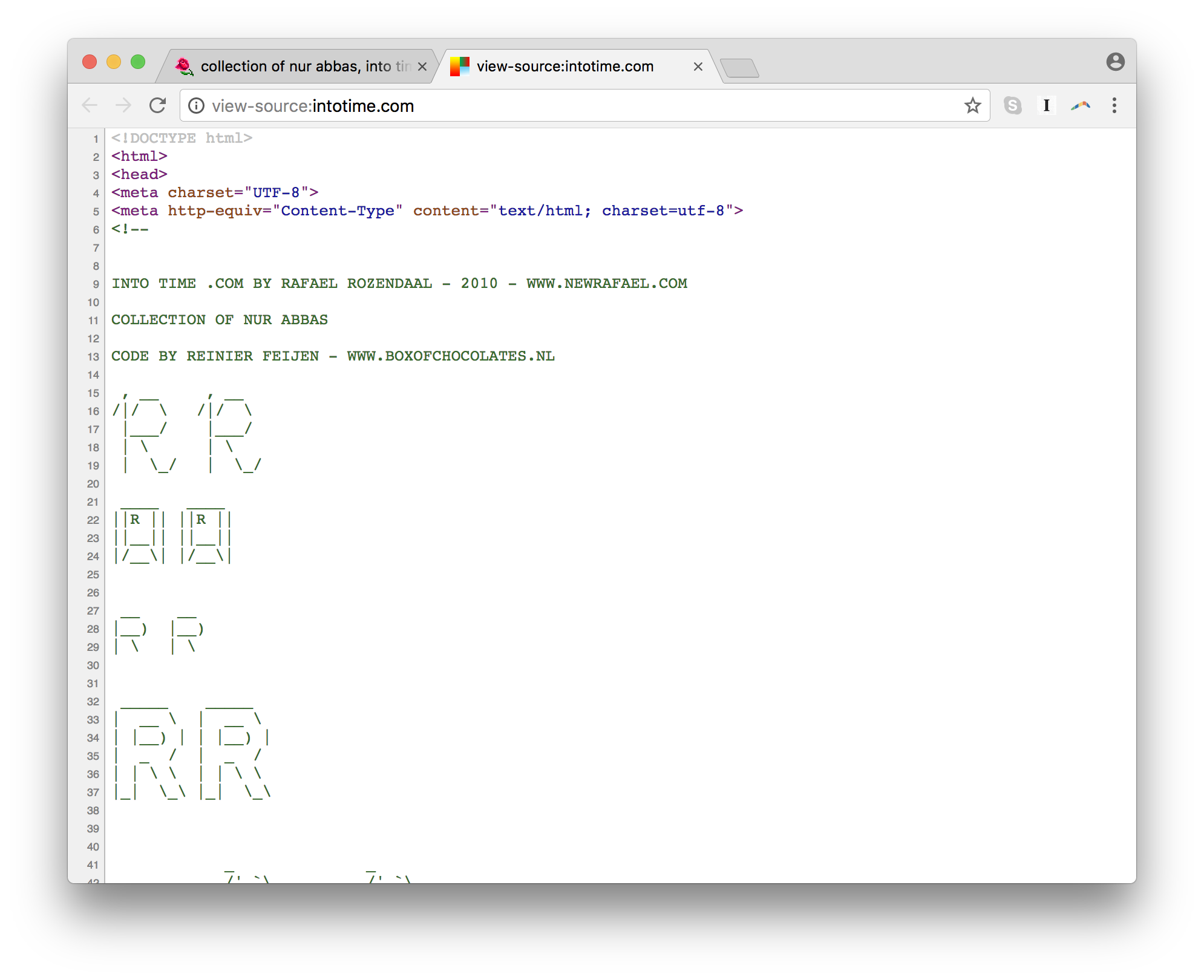
All screenshots made in Chrome 62 for Mac.
 Transborder Immigrant Tool
Electronic Disturbance Theater 2.0/b.a.n.g. lab (Micha Cárdenas, Amy Sara Carroll, Ricardo Dominguez, Elle Mehrmand, and Brett Stalbaum)
2007
- ongoing
Transborder Immigrant Tool
Electronic Disturbance Theater 2.0/b.a.n.g. lab (Micha Cárdenas, Amy Sara Carroll, Ricardo Dominguez, Elle Mehrmand, and Brett Stalbaum)
2007
- ongoing
 Spirit Surfers
Kevin Bewersdorf, Paul Slocum, Marcin Ramocki, Ethan Hayes-Chute, John Transue, Luke Murphy, Krist Wood, Aron Namenwirth, Harm van den Dorpel, Dragan Espenschied, Travis Hallenbeck, Olia Lialina, Peter Wilson, Patrick Armstrong, Patrick Groth, Peter Blasser, Chad Hopper, Rachel Abelson, Petra Cortright
2008
- ongoing
Spirit Surfers
Kevin Bewersdorf, Paul Slocum, Marcin Ramocki, Ethan Hayes-Chute, John Transue, Luke Murphy, Krist Wood, Aron Namenwirth, Harm van den Dorpel, Dragan Espenschied, Travis Hallenbeck, Olia Lialina, Peter Wilson, Patrick Armstrong, Patrick Groth, Peter Blasser, Chad Hopper, Rachel Abelson, Petra Cortright
2008
- ongoing